- Afficher un message
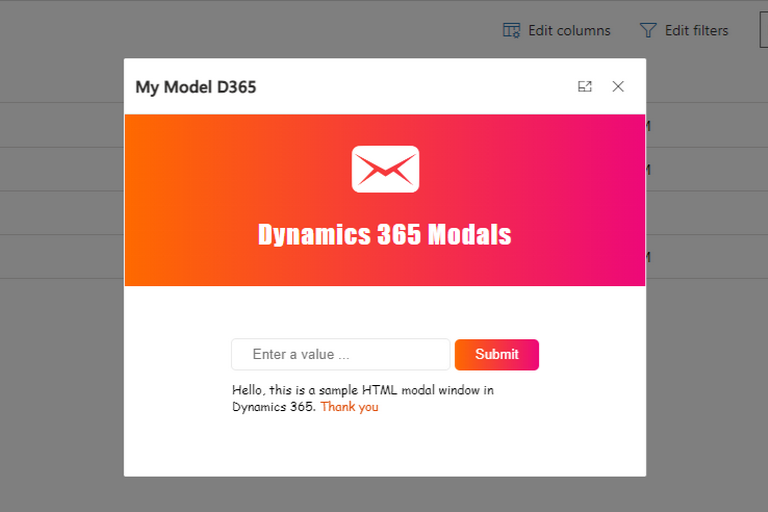
- Afficher des informations enrichies (HTML / Power Apps)
- Poser une question
- Alerter en fonction de critères
Dans cet article, je vais présenter les différentes manières possibles d'afficher des fenêtres modales ou des messages à un utilisateur sur un formulaire.
1. Notifications globales
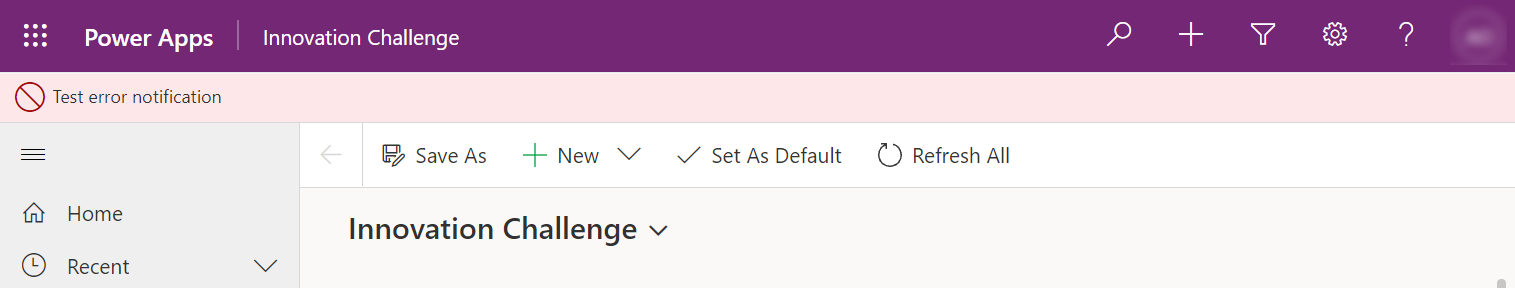
Une fenêtre modale est utile lorsqu'une action a été effectuée, mais un trop grand nombre de fenêtres modales peut gâcher l'expérience utilisateur. Avant de décider d'en afficher une dans un formulaire, une solution à envisager pour afficher des informations à un utilisateur est la « Notification globale ». L'utilisateur voit le message apparaître au-dessus du formulaire. Le message peut être de type :
- Succès : en vert
- Erreur : en rouge
- Avertissement : en jaune
- Information : en bleu

// define notification object
var notification = {
type: 2,
level: 2, //error
message: "Test error notification"
};
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
Lien vers la documentation ici
2. Boîte de dialogue d'alerte
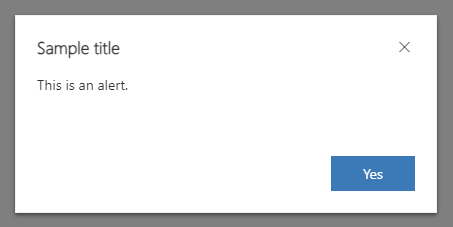
La boîte de dialogue d'alerte est la fenêtre modale la plus basique possible avec juste une information. Il est possible de configurer la taille de la fenêtre. De plus, vous pouvez personnaliser le titre, le message de l'alerte, ainsi que le titre du bouton d'action. De plus, vous pouvez définir des méthodes en cas d'erreur ou de réussite.

var alertStrings = { confirmButtonLabel: "Yes", text: "This is an alert.", title: "Sample title" };
var alertOptions = { height: 120, width: 260 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function (success) {
console.log("Alert dialog closed");
},
function (error) {
console.log(error.message);
}
);
Lien vers la documentation ici
3. confirmDialog
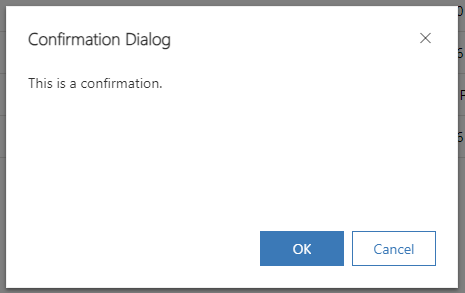
La fenêtre confirmDialog est plus riche. Ici, nous pourrons attendre une réponse de l'utilisateur telle que "Oui"/"Non" ou "OK"/"Annuler". Il est toujours possible de configurer la taille de la fenêtre. Mais surtout en fonction de la réponse, d'exécuter différentes fonctions.

var confirmStrings = { text:"Ceci est une confirmation.", title:"Boîte de dialogue de confirmation" };
var confirmOptions = { height: 200, width: 450 };
Xrm.Navigation.openConfirmDialog(confirmStrings, confirmOptions).then(
function (success) {
if (success.confirmed)
console.log("Dialogue fermé à l'aide du bouton OK.");
else
console.log("Dialogue fermé à l'aide du bouton Annuler ou de X.");
}
);
Lien vers la documentation ici
4. ErrorDialog
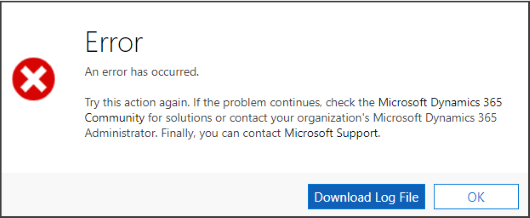
Ce type de fenêtre, comme son nom l'indique, est conçu pour afficher des messages d'erreur à l'écran. L'utilisateur identifiera clairement qu'il s'agit d'une erreur et non d'un simple message standard.

Xrm.Navigation.openErrorDialog({ errorCode:1234 }).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
}
);
Lien vers la documentation ici
5. NavigateTo
C'est mon préféré. Il permet à lui seul plusieurs actions possibles avec une fenêtre modale. Par exemple, il permet d'afficher :
- Liste de tables
- Enregistrement de tables
- Ressource Web HTML
- Page personnalisée
Ci-dessous un exemple de la façon d'ouvrir
Xrm.Navigation.navigateTo({
pageType:"entityrecord",
entityName:"account",
formType:2,
entityId:"71f0728d-c25f-ea11-a811-000d3a3be299"
}, {
target: 2,
position: 2,
width: {value: 50, unit:"%"}
});
Lien vers la documentation ici
6. Ouvrir le formulaire
La méthode OpenForm permettra d'ouvrir un formulaire de manière modale dans un nouvel onglet par-dessus celui actuellement ouvert.
A aucun moment nous ne perdons le focus pour utiliser la fenêtre principale. Cela peut être utile si nous devons effectuer des opérations en parallèle entre les deux fenêtres.
var entityFormOptions = {};
entityFormOptions["entityName"] = "contact";
entityFormOptions["entityId"] = "8DA6E5B9-88DF-E311-B8E5-6C3BE5A8B200";
// Open the form.
Xrm.Navigation.openForm(entityFormOptions).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
}
);
Lien vers la documentation ici
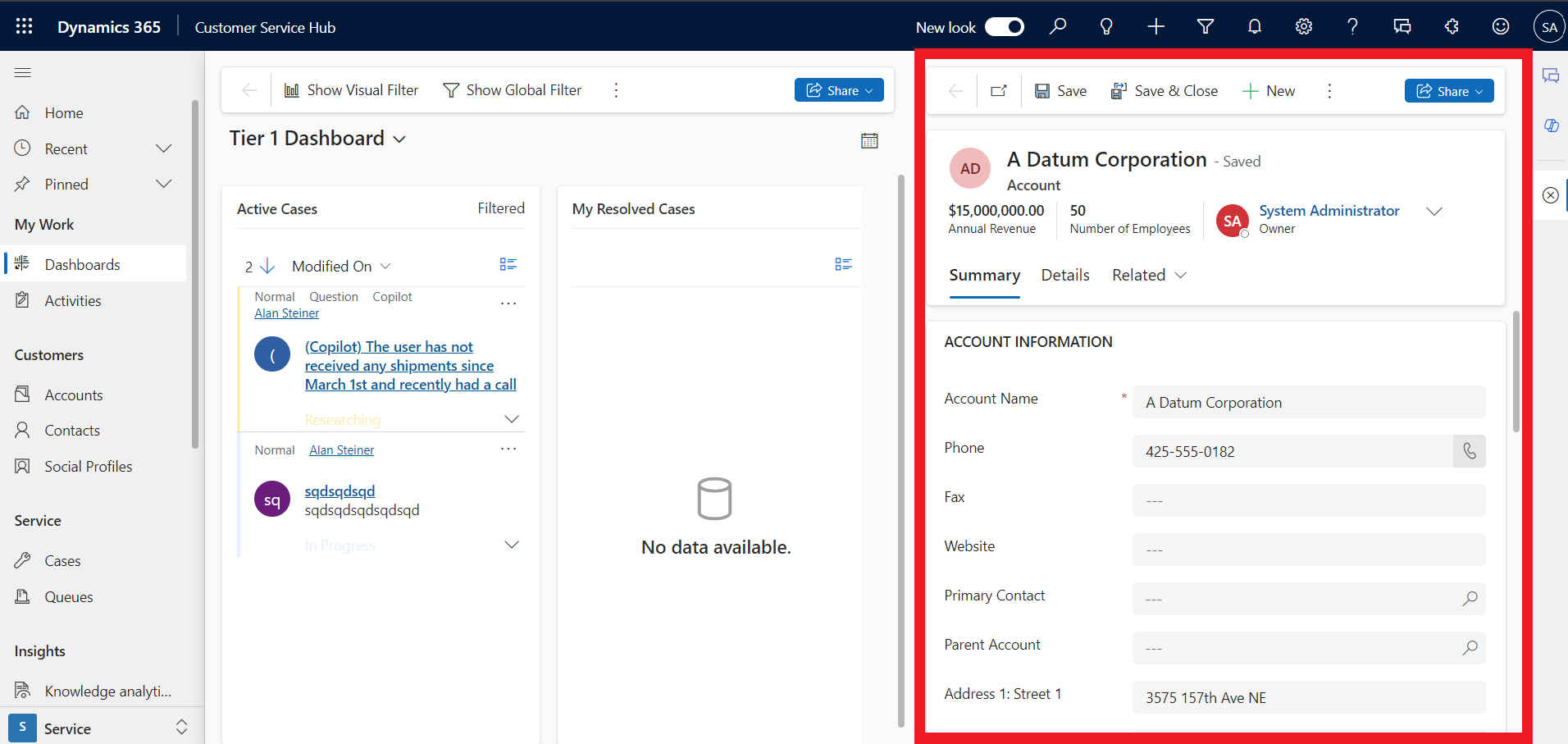
7. SidePanes
Ce n'est techniquement pas une fenêtre modale, mais elle peut être tout aussi intéressante pour afficher un enregistrement.
Avec SidesPanes, vous pouvez afficher un formulaire CRM sur le côté de votre écran actuellement ouvert. Il est assez facile de fermer la fenêtre une fois la consultation terminée.

Xrm.App.sidePanes.createPane({
title: "Reservation: Ammar Peterson",
imageSrc: "WebResources/sample_reservation_icon",
hideHeader: true,
canClose: true,
width: 600
}).then((pane) => {
pane.navigate({
pageType: "entityrecord",
entityName: "account",
entityId: "a16b3f4b-1be7-e611-8101-e0071b6af231",
})
});
Lien vers la documentation ici
Conclusion
Voici quelques pistes pour afficher des informations dans un formulaire sans quitter la fenêtre courante. Bien entendu, il faudra échanger avec les équipes métiers avant de décider quelle solution choisir.
J'espère que cet article vous aura aidé.



 English
English Français
Français