- Displaying a message
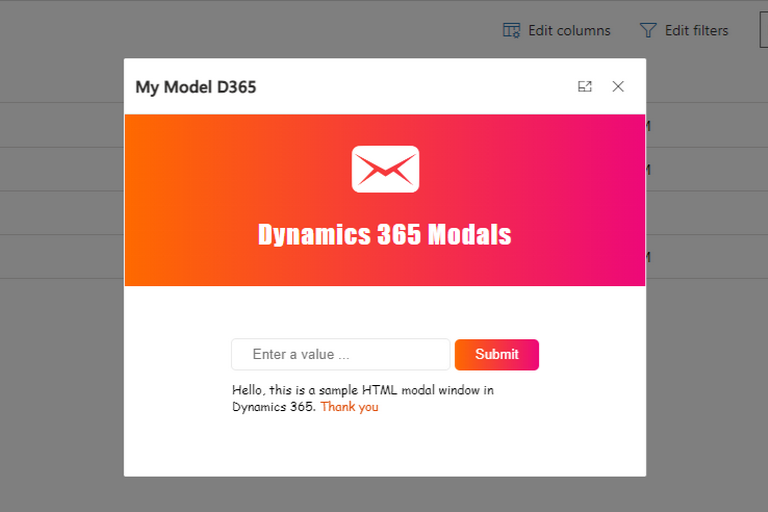
- Showing rich information (HTML / Power Apps)
- Asking a question
- Alerting based on criteria
In this article, I will present the various possible ways to display modals or messages to a user on a form.
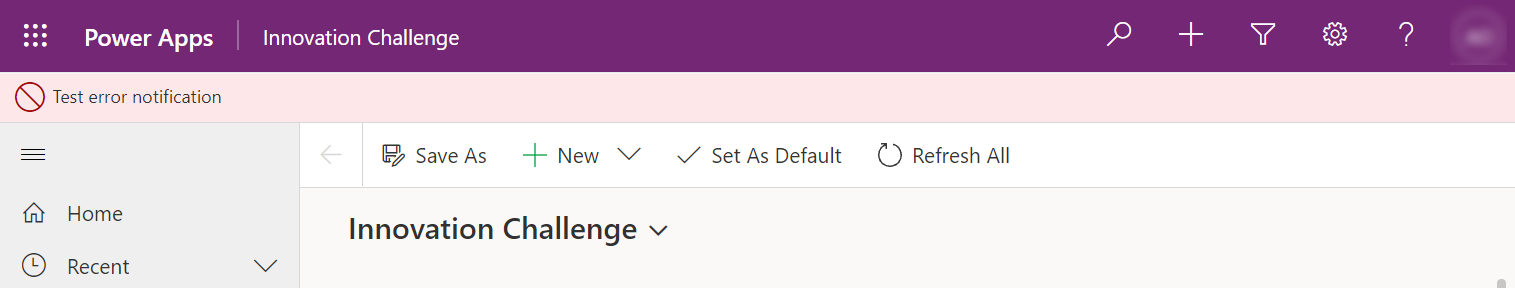
1. Global Notifications
A modal is useful when an action has been completed, but too many modal windows can spoil the user experience. Before deciding to display one in a form, one solution to consider for showing information to a user is the "Global Notification". The user sees the message appear above the form. The message can be of type:
- Success: in green
- Error: in red
- Warning: in yellow
- Information: in blue

// define notification object
var notification = {
type: 2,
level: 2, //error
message: "Test error notification"
};
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
Link to documentation here
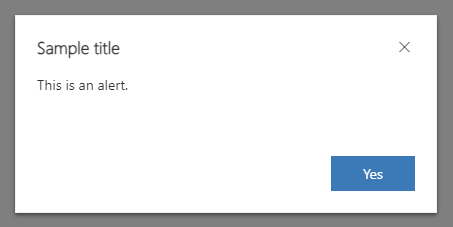
2. Alert Dialog
The alert dialog is the most basic modal possible with just an information. It is possible to configure the size of the window. Additionally, you can customize the title, the message of the alert, as well as the action button title. Furthermore, you can define methods in case of error or success.

var alertStrings = { confirmButtonLabel: "Yes", text: "This is an alert.", title: "Sample title" };
var alertOptions = { height: 120, width: 260 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function (success) {
console.log("Alert dialog closed");
},
function (error) {
console.log(error.message);
}
);
Link to documentation here
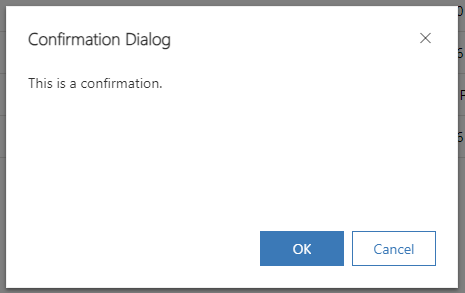
3. confirmDialog
The confirmDialog window is richer. Here we will be able to wait for a response from the user such as "Yes"/"No" or "OK"/"Cancel". It is still possible to configure the window size. But especially based on the response, to execute different functions.

var confirmStrings = { text:"This is a confirmation.", title:"Confirmation Dialog" };
var confirmOptions = { height: 200, width: 450 };
Xrm.Navigation.openConfirmDialog(confirmStrings, confirmOptions).then(
function (success) {
if (success.confirmed)
console.log("Dialog closed using OK button.");
else
console.log("Dialog closed using Cancel button or X.");
}
);
Link to documentation here
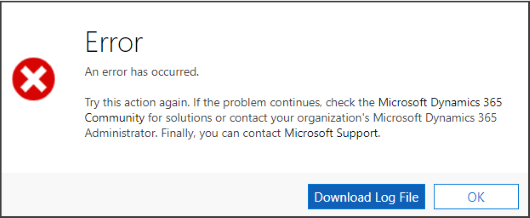
4. ErrorDialog
This type of window, as its name suggests, is designed to display error messages on the screen. The user will clearly identify that it is an error and not just a standard message.

Xrm.Navigation.openErrorDialog({ errorCode:1234 }).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
}
);
Link to documentation here
5. NavigateTo
This one is my favorite. It alone enables several possible actions with a modal window. For example, It allows displaying :
- Table list
- Table record
- HTML web resource
- Custom page
Below an example of how to open
Xrm.Navigation.navigateTo({
pageType:"entityrecord",
entityName:"account",
formType:2,
entityId:"71f0728d-c25f-ea11-a811-000d3a3be299"
}, {
target: 2,
position: 2,
width: {value: 50, unit:"%"}
});
Link to documentation here
6. Open Form
The OpenForm method will allow opening a form modally in a new tab over the currently open one.
At no point do we lose focus to use the main window. This can be useful if we need to perform operations in parallel between the two windows.
var entityFormOptions = {};
entityFormOptions["entityName"] = "contact";
entityFormOptions["entityId"] = "8DA6E5B9-88DF-E311-B8E5-6C3BE5A8B200";
// Open the form.
Xrm.Navigation.openForm(entityFormOptions).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
}
);
Link to documentation here
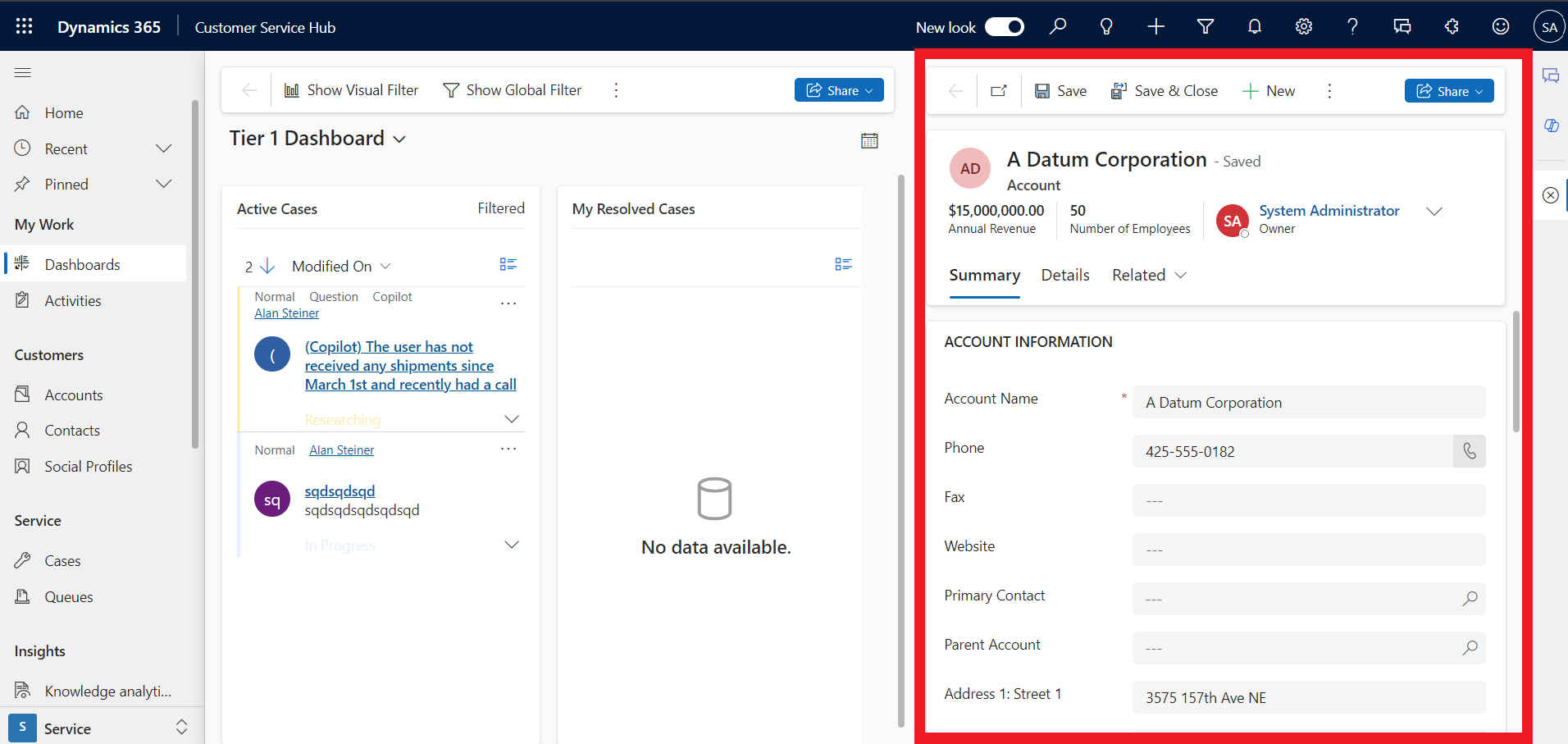
7. SidePanes
This is technically not a modal, but it can be just as interesting for displaying a record.
With SidesPanes, you can display a CRM form on the side of your currently open screen. It's quite easy to close the window once the consultation is finished.

Xrm.App.sidePanes.createPane({
title: "Reservation: Ammar Peterson",
imageSrc: "WebResources/sample_reservation_icon",
hideHeader: true,
canClose: true,
width: 600
}).then((pane) => {
pane.navigate({
pageType: "entityrecord",
entityName: "account",
entityId: "a16b3f4b-1be7-e611-8101-e0071b6af231",
})
});
Link to documentation here
Conclusion
Here are a few ways to display information in a form without leaving the current window. Of course, it will be necessary to exchange with the business teams before deciding which solution to choose.
I hope this article has helped you.



 Français
Français English
English